無料サービスなのに文句言うなよ
無償で使っていて文句つけるとかナンセンスというのは棚に上げておいてさ。
誰しも「見てるだけでムカつく文字列」ってありますやん?
いや、私みたいな狭量な人間はあるんだよ。
Twitter で見たくない投稿者は先行ブロックできるし、ミュートワード指定もできるし、トレンドだって「興味がない」とかを選んで非表示に出来るし、なんなら広告であるプロモーション ツイートですら違う広告に差し替えに。
・・と、なんなりと手の打ちようはあるんですが、
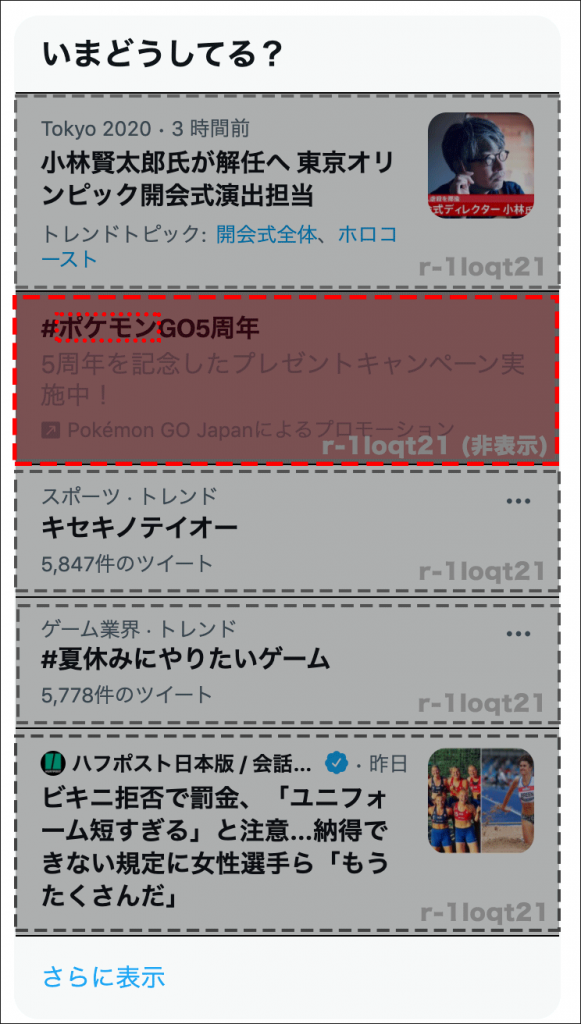
「いまどうしてる?」のプロモーションだけは現状回避できないんですよ。
こういうやつ。

注:たまたま今この時点で出てたプロモであって、
ポケモンが嫌いとかではないです。例です。例。
強制的に見させられるくらいだったら全然良いんですけど、表示されるのが わざわざミュートワードに指定しているようなムカつく文字列だったりしたら、回避できないのでもうクソです。
クソ・オブ・クソ。課金して非表示にできるようにしろバカ。
で、これをなんとか非表示に出来ないかなぁと思っていたのですが、Google Chrome の拡張機能『Custom Blocker』を使うと非表示に出来ました。

Twitter のトレンドの消し方
イチからルールを作る方法です。
CustomBlocker を導入し、Twitter を開く
インストール後、CustomBlocker を有効にしてください。
Twitter はホーム画面です。
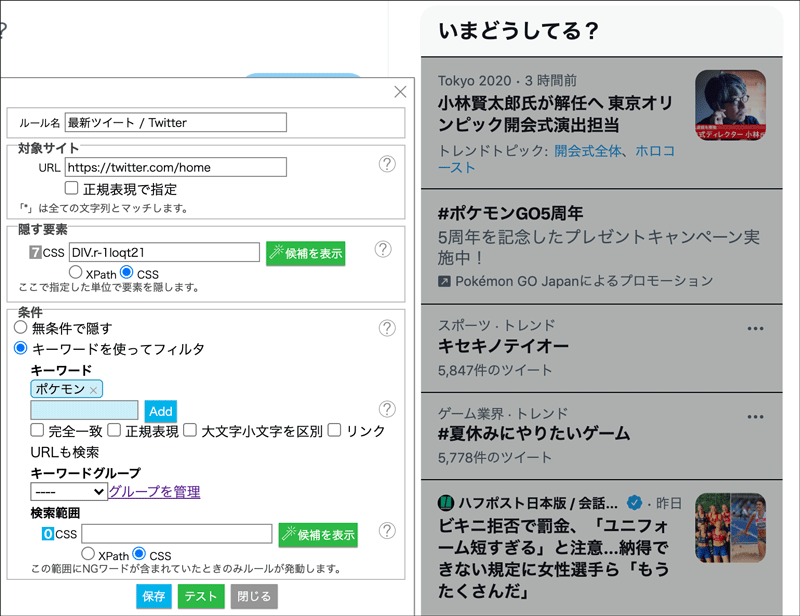
ルール新規作成
Custom Blocker 拡張機能から「このサイト用のルールを新規作成」を選択
「隠す要素」に 「 DIV.r-1loqt21 」を指定し、非表示にしたい文字列をキーワードに入力して Add します。(今回は 流れでそのまま ポケモン に 犠牲になっていただこう。)
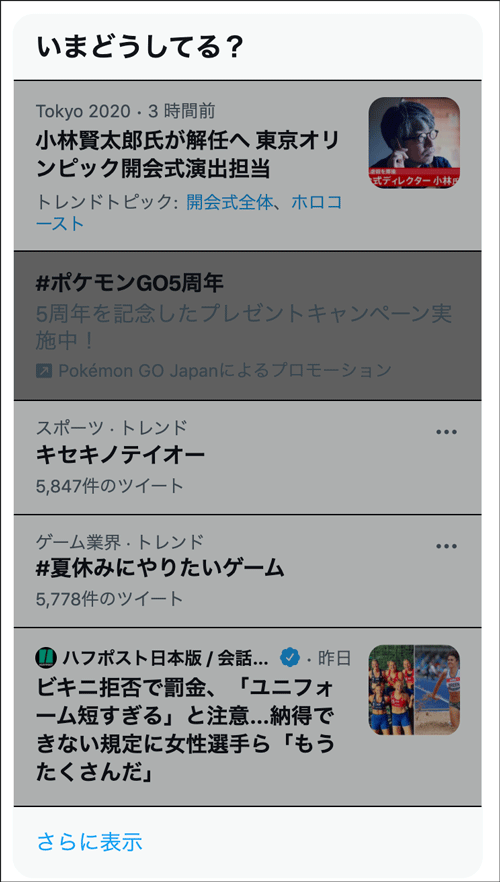
テスト を押すと、以下のように該当の部分が黒っぽくなります。
こうなっていれば成功なので保存します。
反映
反映は既にされているのでリロードすれば見えなくなります。

さらば・・・ポケモン・・・
仕組み
だいたいの今どきの Web ページは「DIV」という囲みの要素を並べて組み合わせています。
デザインがちゃんとしているサイトはその DIV 要素に名前(今回は r-1loqt21 )がついているので、その要素内にキーワードが含まれていれば、その要素だけ丸ごと非表示にしちゃえというものです。

なので Twitter の仕様が変わったらやりなおしになる可能性があるということです。
以下に詳しいページが有りました。

同じ理屈で Google の検索結果の非表示とかもできますので、例えば、ゲームの調べ物したいときに、全然違うゲームの情報が検索結果に紛れて邪魔なときに使えると思います。
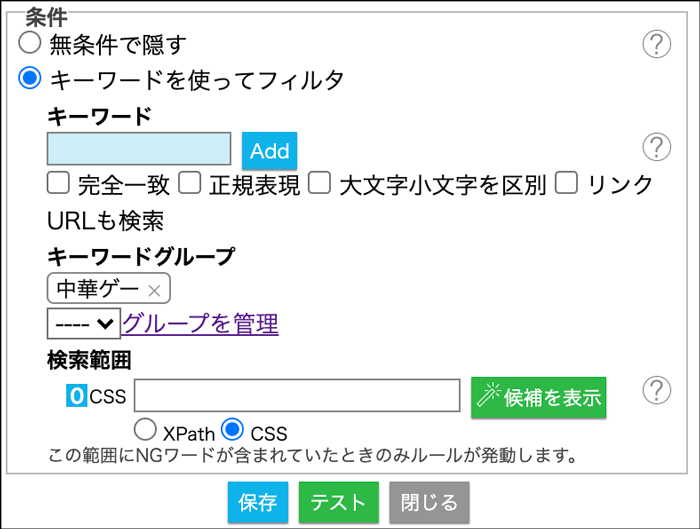
非常に便利なキーワードグループ指定
キーワードは複数列挙できますが 他のサイトでも有効にする場合、全部にポチポチ入れていかなければならないのでキーワード指定が大変です。
なので複数のキーワードをまとめた「キーワードグループ」機能での指定が便利です。
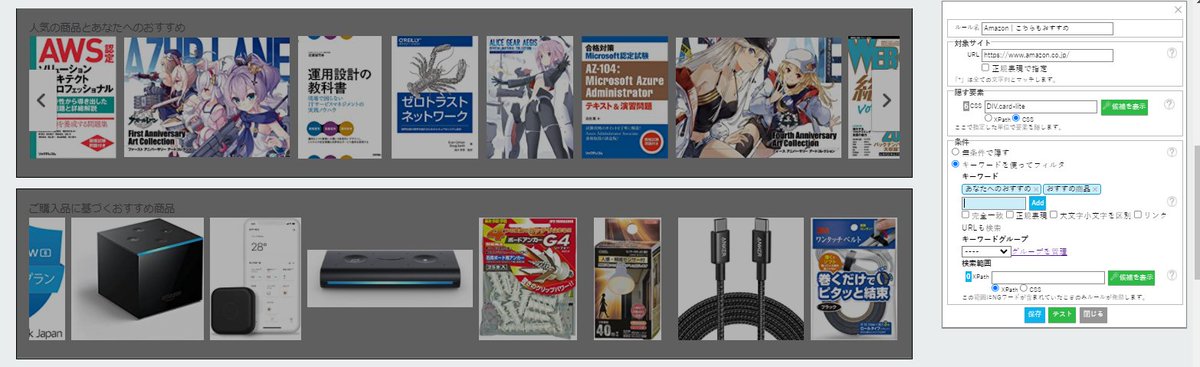
おまけ(Amazon の不快なオススメを消す)
Amazon の「おすすめ」なんかも制御できなくて不快な商品が出てくることがありますが、
Custom Blocker を応用することでまるごと表示にできます。

わざわざ不快なものをオススメしてくる Amazon が悪い。以上。
まとめ
ブロックとミュートと『Custom Blocker』を自由に組み合わせて、
キミだけのタイムラインをつくろう!