はじめに
最初にこの記事をご覧いただく皆様にお詫びしなければなりません。
別に、というか全然極めてないです。見出し詐欺ってヤツ。
Mac 編はこちら。
まぁでも普通の人は Windows 使ってるよなってことで頑張って書いてみました。
お仕事においては Windows だし、何なら Windows Server の Administrator なのですが、VJ/DJ やるときは Mac 派なので、この投稿の内容はエアプ(実戦経験がない)でございます。それっぽくはなってると思いますけど。以下は Mac 編のコピペ。
私が VDJ をはじめ、最近だと他人様の映像を出させて頂いたりもするのですが、他の VDJ をお見かけすることもありつつも、専属のゲーム VJ さんってなかなか見かけないものであります。居ても多くの場合、DJ と掛け持ちだったりしますね。
私自身はずっと VJ ブースに張り付いて、たとえイベント中に誰とも会話せずそのまま終了しても喜んでいられる変人タイプでありますので全然気にしてなかったのですが、普通の人はそうではないと気付かされたのでポン出しの低コスト VJ に関して得たノウハウを書き出して公開することにしました。
もし VJ さんが少なくて困ってるイベントがあったときに、DJ 掛け持ちでやってくださる人が増えたらいいんじゃないかなー。という次第でございます。
イベントコンセプトにもよりますが、やっぱり ゲーム映像出てなんのゲームか分かった方がお客さんも楽しいじゃん?って思ったりしたので。
なお、私はゲームの DJ/VJ をメインにしていますが別にゲーム VJ 特有の話は書かないので、アニメだとか特撮だとかでも使えると思います。(私はそれぞれやりました)
用意するもの
・Windows
・OBS Studio
・HDMI 出力ケーブル
・(出来たら)Youtube プレミアム
・Windows
あまり性能は高くなくて良いと思う。
・OBS Studio
今回は VJ ソフトを利用せず、フリーソフトである OBS Studio を使って、配信する代わりに 全画面プレビュー機能を使って店舗のプロジェクタ/モニター設備に投影します。あらかじめ インストール しておきます。
・HDMI 出力変換ケーブル
今日び、安いので良いと思う。Anker 買え Anker。何も言わずに。
私使ってるやつ

Anker PowerExpand+ USB-C & HDMI 変換アダプタ

・(出来たら)Youtube プレミアム
広告がなくなります。
無い場合は広告が表示されますが、広告終わってから動画切り替えればいいんじゃないかなって思います。知らんけど。
追記:今からやるなら(Youtube To Spout)
今から Windows でやるなら Youtube To Spout というアプリケーションが出てきましたのでこれを試してみるのも良いと思い紹介しておきます。
以後の章で説明するウィンドウキャプチャの代わりに使えて便利だと思います。

追記:今からやるなら2(簡易 VJ アプリ)
投影用ウィンドウを作って Youtube の映像を投影させる Google Chrome 拡張を作成された方がいらっしゃいました。
単純なポン出しであれば、この投影ウィンドウをマルチディスプレイで最大化すれば事足りますし、Mac 編でご紹介している OBS Studio でのウィンドウキャプチャの手法も使えます。
投影用ウィンドウと Youtube の選動画(?)ウィンドウが別なので、リモコンのように裏側で検索できるというのが利点です。
投影切り替え時に長めの暗転が入るのは避けられないのですが、そこを飲みこめばかなり有用だなと思いました。
今からやるなら補足
まあ VJ に正解はないし、好みとかもあるから色々試してみるのが良いのではないでしょうか。
OBS を使った Youtube VJ 概要
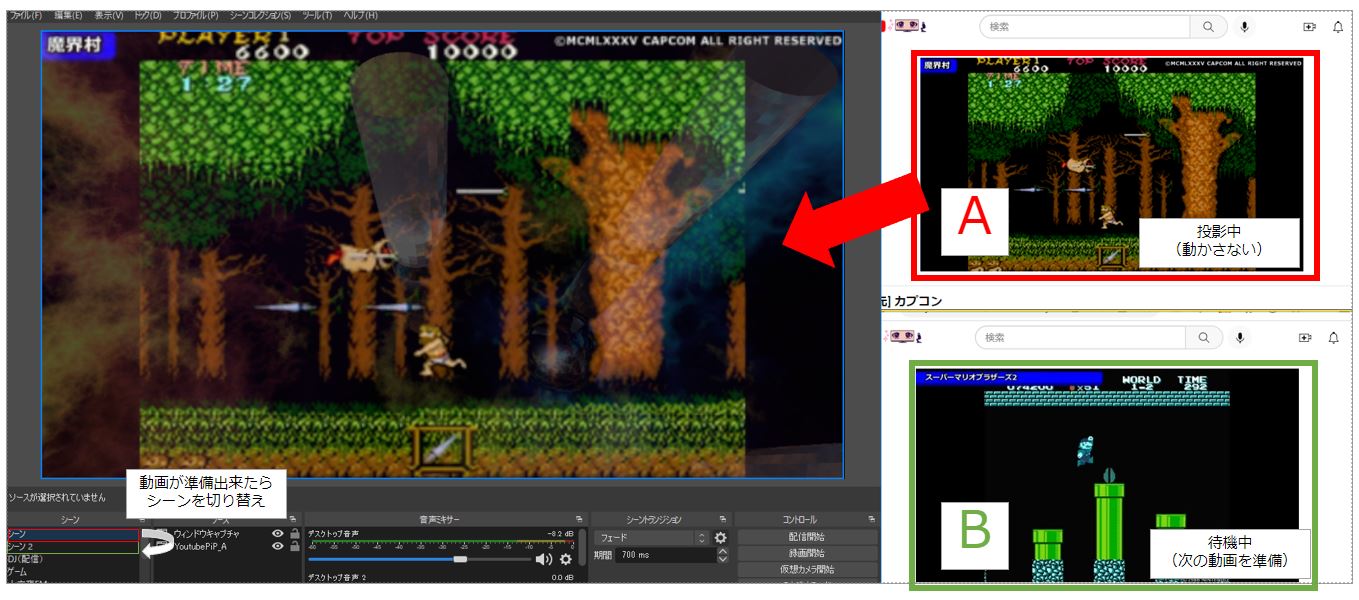
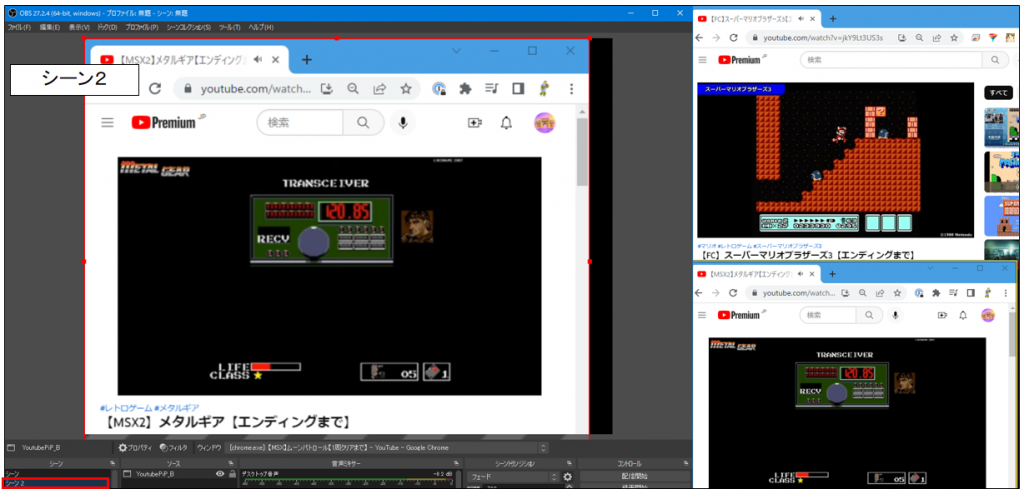
まずは完成系とオペレーションについてです。

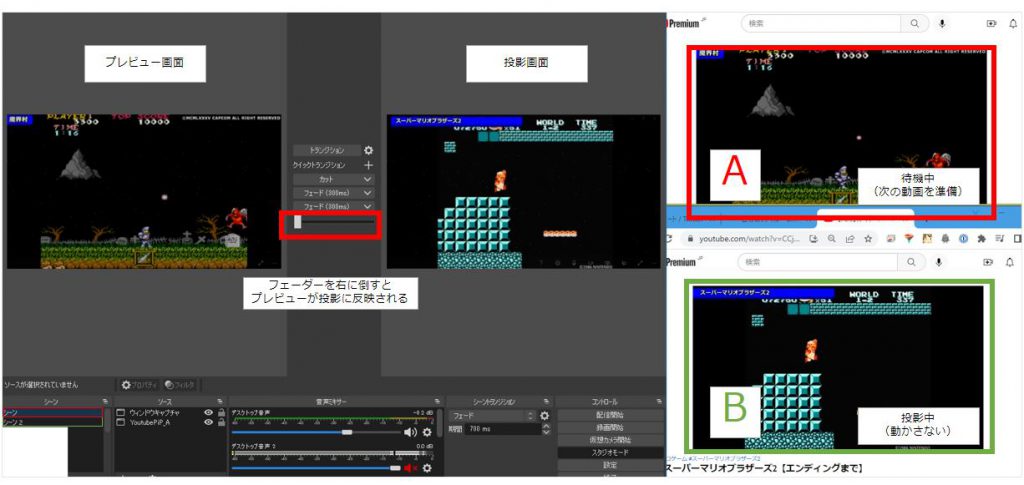
左が OBS Studio 、右に Chrome を2つ立ち上げて小さくし、上下に並べて配置しています。
Mac 編同様、ビジュアライザーを重ねてそれっぽくしています。
今回は OBS Studio のスタジオモードを使って、準備をしやすくしています。
~事前準備~
1.OBS でシーンを1つ用意し、小さく表示した Chrome【A】 を ウィンドウキャプチャ
2.【1】とは別のシーンをもう1つ用意し、小さく表示した Chrome【B】をウィンドウキャプチャ
3.キャプチャしたそれぞれの ウィンドウをフィルタ>「クロップ/パッド」を使って動画部分だけを切り抜く
4.それぞれのシーンで動画部分を拡大する
~オペレーション~
5.スタジオモードに変更した後Chrome【A】で動画を再生し、全画面プレビューで投影する
6.Chrome【B】のシーンを選択する
スタジオモードなのでプレビューにのみ表示され、【B】はまだ投影されない
7.Chrome【B】で動画を検索・再生し、適切なポイントまで早送りする。
8.フェーダーを右に振り、Chrome【B】の動画を投影する
この時、
・ウィンドウ内で動画の位置がズレると、枠がズレたまま投影されてしまうので注意
(一番上までスクロールし、動かない状態にしておくと良い)
・【B】で広告が再生される場合は、広告の再生が終わってからシーンを切り替える
9.【7】に戻り 次の動画を準備、投影する
(2回目以降はフェーダーを右に振るだけでシーンが切り替わるので、シーンの選択操作は不要)
DJ のデッキのように、上下の Chrome をうまく使うことでシームレスに動画を投影できます。
動画説明
ちょっとイメージわかないと思うので説明用に動画をご用意しました。
真ん中が投影画面なのですが、OBS には右の Chrome 2つのゲーム画面を2つのシーンに分けて取り込んでいます。まず 【A】 を投影しており、 0:08 あたりから徐々に 【B】 を投影しています。
最後までフェーダーを倒し切ると 投影とプレビューが入れ替わるので【A】 で動画を検索し、
丁度良いタイミングの 0:36 あたりで再度フェーダを倒して投影を開始しています。
だいたいこういう感じで出来ます。
できること
・動画の再生中に、他の動画を検索する様子を見せずに動画を準備する
・任意のタイミングで再生中の動画をじわーっと入れ替える(トランジション)
・ビジュアライザーなどを重ねて VJ っぽくする
・画像や文字を投影する(※今回の対象外)
・外部のカメラなどを重ねて投影する(※今回の対象外)
・リリックシンク(※根性で)
・2つの動画の合成
できないこと
Mac 編で紹介した『ピクチャ・イン・ピクチャ』を利用した動画の切り替えは Windows では行えません。
PiP 自体は Chrome でも Edge でも出来るんですが動画を切り替えると OBS のウィンドウキャプチャが動画を見失いブラックアウトします。
※追記:前述した『簡易 VJ アプリ』ならこの問題は解消する
なので今回は力業で Youtube ウィンドウキャプチャを2つ並べ、かつ要らない部分を切り落とします。
やりかた
やることとしては前項で図示したとおりですが、実際の画面を使ってやりかたを示します。
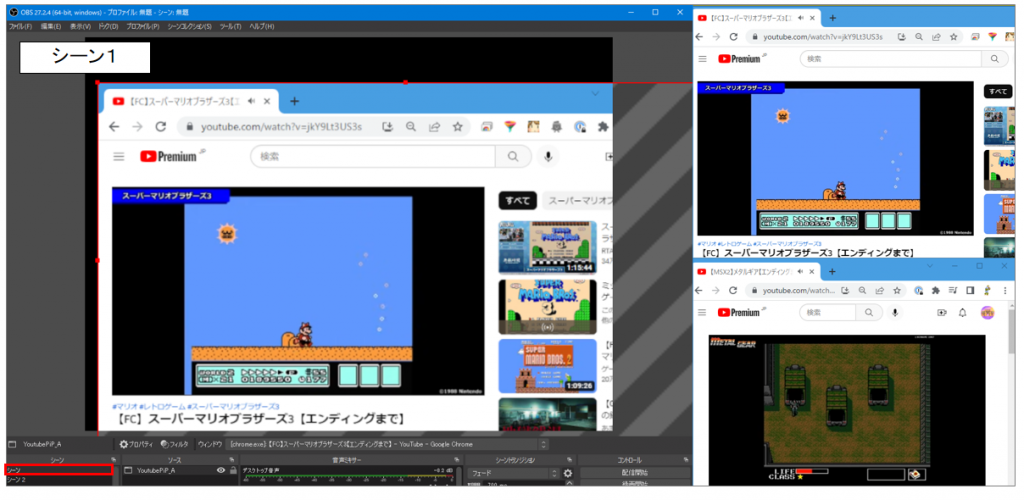
1.シーンの構成と Youtube キャプチャ x2


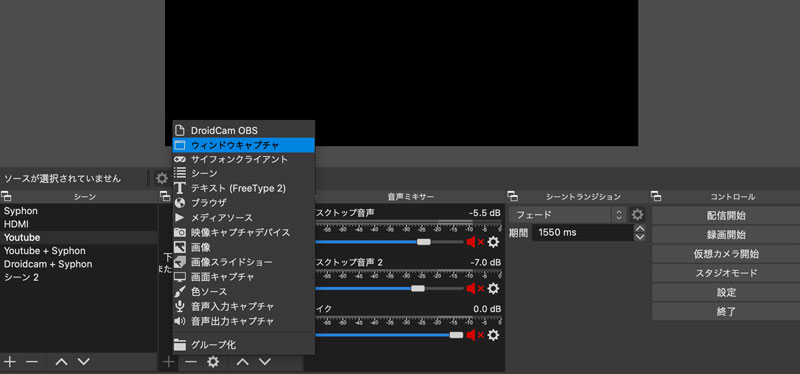
シーンを新規作成したら、上のChrome【A】をウィンドウキャプチャします。
「ソース」の「+」をクリックし、『ウィンドウキャプチャ』をクリックします。
更にシーンを新規作成し、今度は下の Chrome【B】をウィンドウキャプチャします。

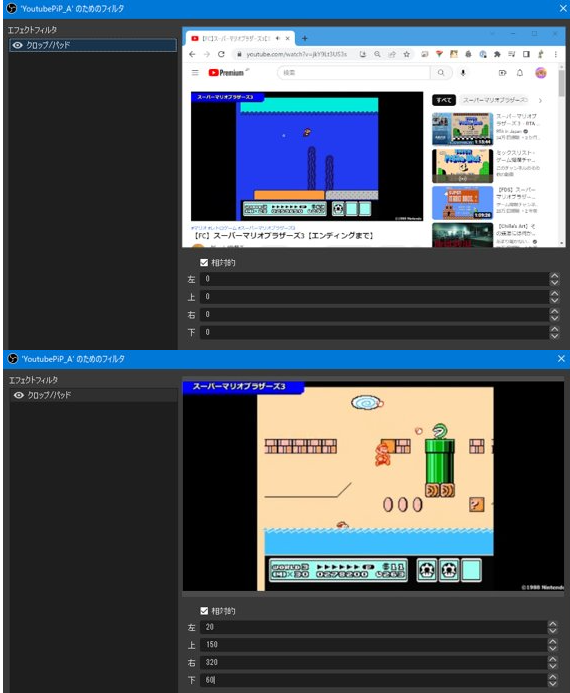
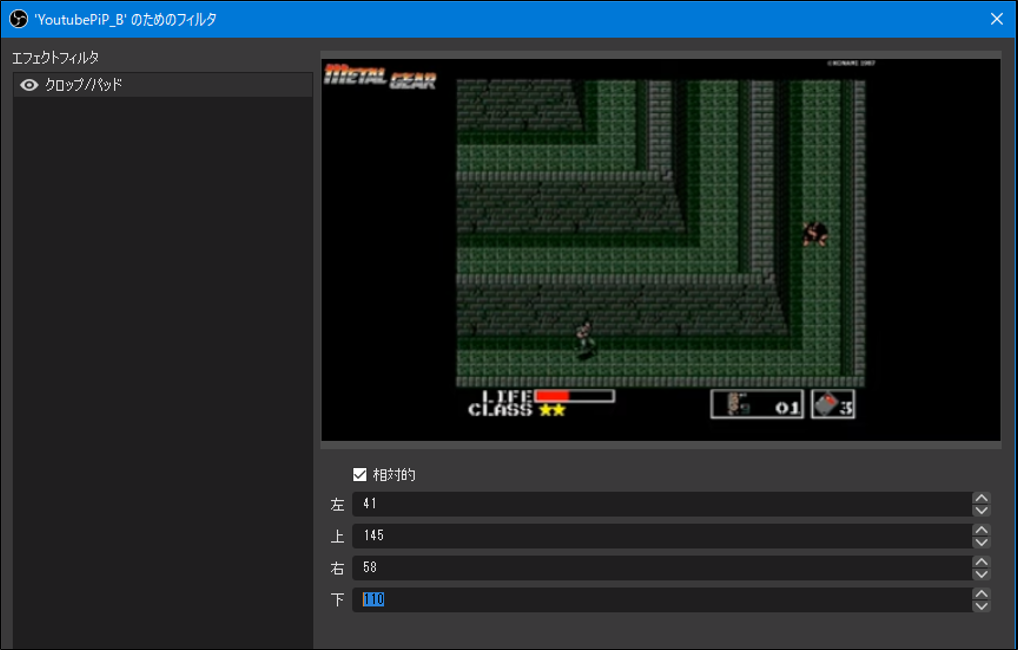
2.クロップ(切り抜き)
Youtube の動画以外の部分は邪魔なの、OBS のエフェクト/フィルタ機能「クロップ」を使って必要な分を残して裁断します。
ソースを選択した状態で「フィルタ」>「クロップ/パッド」を追加します。
以下の図は上が設定前、下が設定後です。

上下左右の数値を入れることで、余分なスペースを切り落とすことが出来ます。
数値の他、矢印キーの↑↓でも スィー って設定できます(こっちのが楽)

【A】【B】それぞれでクロップする必要があります。上記は設定後です。
設定値は残りますが、終了した場合 Chrome が違うサイズで起動してきてズレることがあるので、サッと直せるように、この設定は覚えておきましょう。
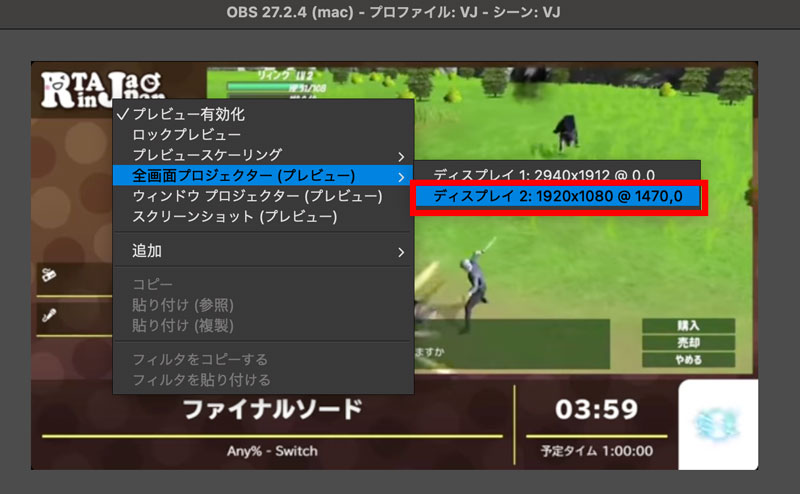
3.スクリーン投影
作成した OBS の画面を外部スクリーンやプロジェクターに投影します。
あらかじめ HDMI を接続しておきます。

OBS のメインスクリーンで右クリックし、「全画面プロジェクター(プレビュー)」から外部ディスプレイ(だいたいディスプレイ2)を選択します。
これにより全画面で映像が外部ディスプレイやプロジェクターに流れます。
投影位置など、実際の環境に合わせてメインスクリーンを調整します。
例えばスクリーン下部が机で見えないので、少し映像を上に移動させる・・など。
4.スタジオモードの有効化
この状態でもシーンを選択すれば 【A】【B】を切り替えられますが、スタジオモードが使えるようになっておくと便利ですので紹介します。
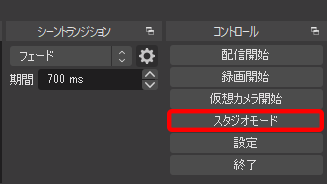
右下のボタンのうち「スタジオモード」を押下します。

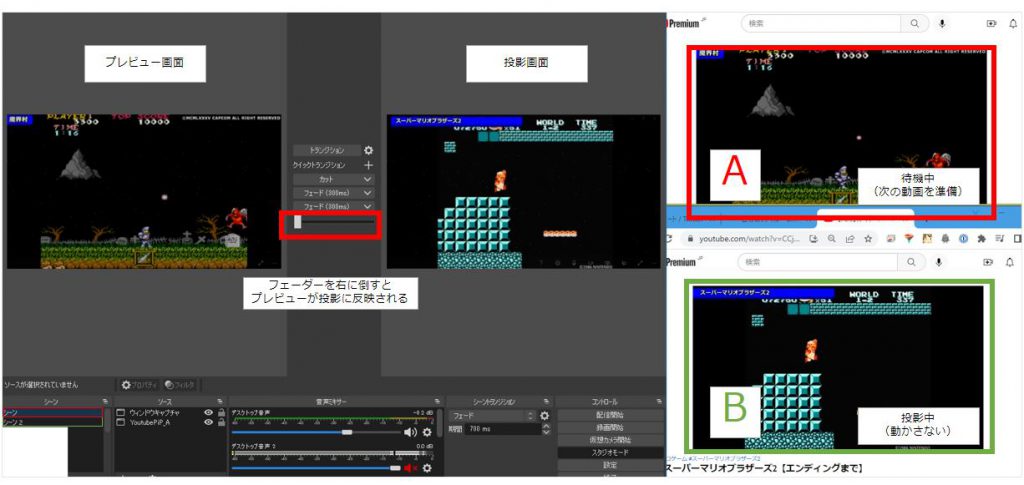
下の図は再掲になりますが、今までの配信画面が2つに増えます。

左がプレビュー画面、右が投影画面になるので右の画面だけが投影されます。
画面中央のスライダー(フェーダー)を左に倒すと徐々に投影画面に反映されていき、完全に倒し切るとプレビューと投影画面が入れ替わります。
上の図の場合は 【B】が投影されて、【A】が左側のプレビューに入っています。
この状態であれば、【A】の画面で検索しても投影には影響しませんので、次の動画を検索したり丁度良いポイントまでシークする事ができます。例えば3面の曲が流れてたら3面を進んでいるシーンまで飛ばすとかそういう奴。(アニメで言うリリックシンク?)
逆に 【B】 を触ってしまうとクロップ位置がずれて不要な情報が入って見苦しいことになります。
映像を切り替えたいタイミングでフェーダーを右に倒し切ると、OBS の2つの画面が入れ替わり 【A】が投影されます。今度は【B】を触れるようになるので同じように次の動画を検索します。
スタジオモードだと文字や画像を追加削除したりした場合も、まずはプレビューにのみ反映されますので位置や内容などを確認してから投影させることができます。
これはポン出し VJ だけじゃなくて、配信などでも活用できるので覚えておくと有用かと思います。
5.ビジュアライザーなどを重ねがけする
動画を切り替えることが出来るようになりましたのでタイトルの目的を達成しましたが、OBS の機能を使ってビジュアライザー(音声に反応して、いい感じのエフェクトを出すソフト)を重ねがけすると、一気に VJ 感が出るので合わせて紹介します。
ビジュアライザーを起動し、Youtube 同様ウィンドウキャプチャを行います。

Youtube の上にビジュアライザーを配置していますが、そのまま重ね合わせてしまうと色が濃すぎて眩しい・・というか画面がうるさい感じになります。もしくは塗りつぶされて何も見えなくなります。
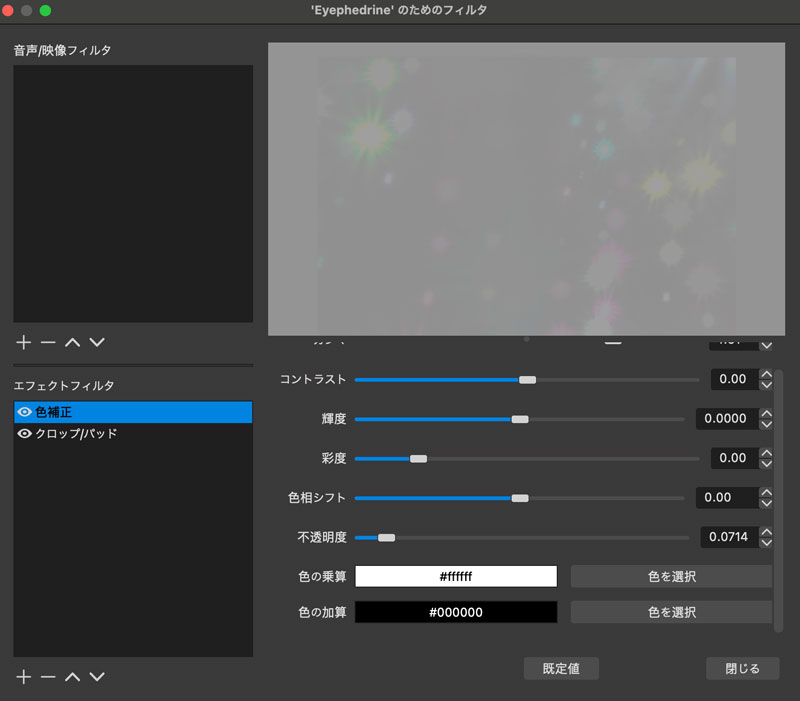
ビジュアライザーに対してフィルタから『色補正』>『不透明度』を設定します。
これに関しては決め打ちせず実際に投影される様子を見て上げ下げして調整するのが良いと思います。
私は Windows ではビジュアライザーの Kauna を利用しています。(課金)
終わりに 〜 ステップアップ
「はじめに」で掲げた目標が達成できたかは分からないのですが、なんらかのお役に立てていれば幸いであります。
ちなみに現在の私は Resolume Avenue 買っちゃいました。
Resolume 買ったからもう OBS Studio 卒業かな〜って思ってたんですが、なんと Resolume にはウィンドウキャプチャ機能がないことから VJ で Youtube 動画を扱いたい場合には
OBS で Youtube をウィンドウキャプチャ → OBS 仮想カメラ → Resolume に入力
・・・って感じでまだまだ OBS Studio は卒業できなさそうです。
しかし触れば触るほど、本職 VJ さんってすげぇなぁって思う次第であります。